On This Page
Since you search for beginner React projects, I will not afraid you by using jargons like debouncing, payment integration, testing, authentication, and authorization. We'll save those topics for another day.
The goal of this guide is clear; not just to give you project ideas but also to empower you to build them.
I won't bore you with traditional tips to master skills; instead, I'll share practical approaches with useful links.
In this guide, I won't provide random GitHub projects. These are the customized projects I built myself for people like you.
Keep reading!
If you want to build project in Reactjs, you need to focus on two skills:
- Creating the user interface.
- Writing the logic to make the UI work.
I will guide you in this article about both skills by giving you useful resources.
Not finished here;
At the end of the article, I will suggest 2 project ideas. If you build them, you can either flip them or, by adding some advanced features, you can charge a subscription. After all, it will be a great addition to your portfolio.
Shall we start?
Prerequisite
First things first, React is built on top of JavaScript. If you're not good at JavaScript, learn it here first. The better your JavaScript, the better your React will be.
I assume you already know what React is, its advantages, how to create a React project using Vite or Create-React-App, and how to create simple components in React.js. What state and props are, the rest of the things these projects will teach you.
I have divided this guide into 3 sections;
- Sharpen Your Axe: Learn how to build 6 reusable components in React.js
- React Projects for Beginners: Challenge yourself to create 5 projects and improve your business logic skills
- Micro SaaS React Project Ideas: Explore 2 ReactJS project ideas that can become micro SaaS
Learn to Build 6 Reusable and Responsive Components in ReactJS
Since you are looking for beginner projects, I would highly recommend to go through these resources first, before moving towards real projects.
Learn how to build reusable components in React.js; it's a building block. It will take you less than an hour, and you will thank me later.
After going through these written tutorials, you will not only learn how to build variety of UI components in ReactJS but also how to make it functional, reusable, and responsive.
Here is a list of React responsive UI components I will teach you to build step by step.
- Input
- Navbar
- Progress Step
- Editable Table
- Custom Radio Button
- Loading Spinner Button
Let's talk about them one by one and their importance.
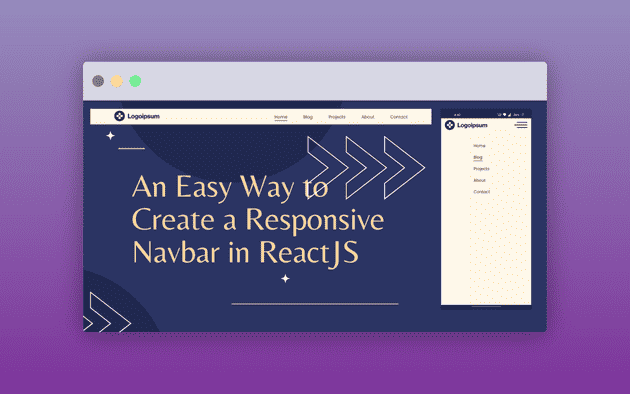
1. Navbar
Reading Time: 9 Minutes

Creating a simple navbar for a website is a straightforward process. Start by creating a nav element with two additional tags (div): one for the logo and the other for a list of navigation elements. Then, make it flex using the CSS flexbox property, and you've got yourself a basic navbar.
However, the story doesn't end there.
To enhance its functionality, we need to make the navbar responsive and put it inside a container so it looks good on both mobile screens and larger displays.
Read about this and other valuable tips and tricks in the article on how to create a responsive navbar.
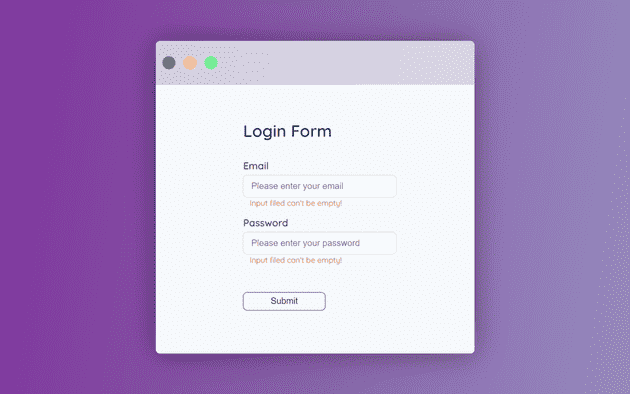
2. Input Component
Reading Time: 8 Minutes

In real-world projects, you have to deal with forms, and forms typically include input components.
By writing code for the input component, we ensure it is usable. To achieve this, we use props to handle various scenarios, such as when users input incorrect values or leave fields empty; we need to show an error.
In this article, you will explore how to build an input component in ReactJS with TypeScript.
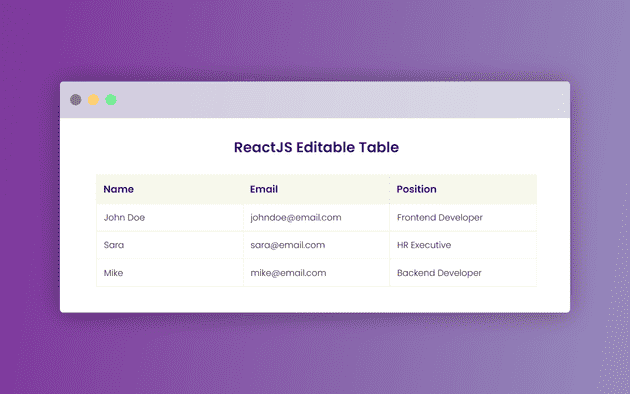
3. Editable Table
Reading Time: 7 Minutes

While looking at big applications, you may wonder how certain features have been created. You can also create these kind of features. For this, you need to follow the baby steps.
In this article, you will be creating a table in ReactJS with editable text fields. Yes, it's simple; you need to understand the trick which will help you to create big applications.
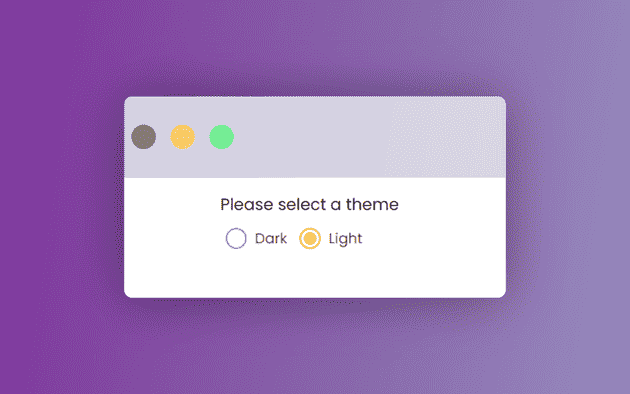
4. Custom Radio Button
Reading Time: 8 Minutes

Once again, in this article, you will learn another React trick: the technique to create a custom radio button in ReactJS. UI/UX designers often design custom radio buttons. To make the UI look appealing they avoid the default radio button style we get by writing <input type="radio" /> code.
How do you make a custom radio button in ReactJS? There is also a trick; read the article to add this technique to your arsenal.
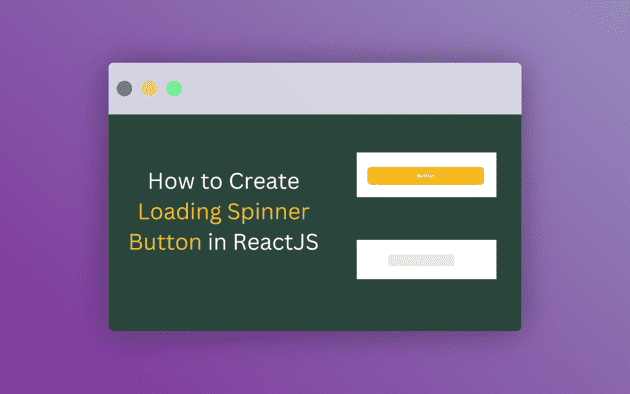
5. Loading Spinner Button
Reading Time: 9 Minutes

We cannot neglect user experience while building the app. For example, if a user is on the login form after filling the information, when the user hits the submit/login button, the request goes to the API and takes a couple of seconds to get the response.
During this time, it's important to engage the user. To achieve this, we need to show the loading spinner inside the submit button to let the user know it's processing.
If the concept is not clear to you, don't worry; read about the details in this article by writing code for the loading spinner button in ReactJS.
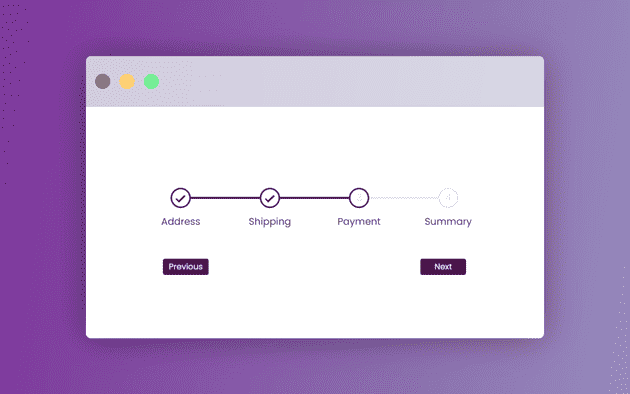
6. Progress Step Component
Reading Time: 11 Minutes

I am trying to add variations in components to get you able to create any type of React component in the future. The progress step component comes into play when we need to guide users through a multi-step process, providing a clear visual indication of their current position and the steps remaining.
You may have seen the progress step component in an E-commerce app several times. Add this component to your bank as well.
If you have gone through all the above React components and learned how to build them, you are done with the first step, and you are all set to start writing logic and creating mini projects in ReactJS.
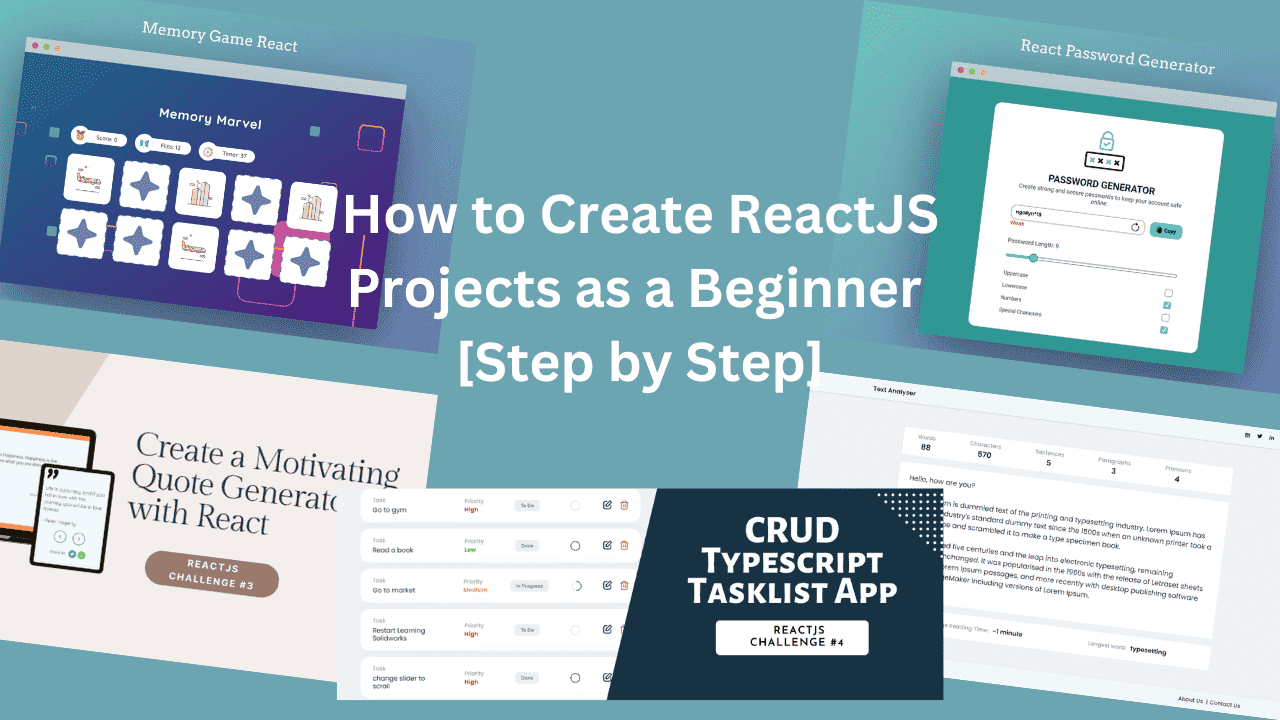
5 Beginner Friendly React Projects to Improve Business Logic
If you're searching for React project ideas for beginners, it means you want to avoid falling into tutorial hell. You don't want to follow tutorials line by line; instead, you aim to create something on your own. The purpose of this guide is also the same, to empower you to build things in ReactJS without any help.
All the learning you will gain by building these 5 React projects will give you so much confidence that you will be able to build two of the famous apps in ReactJS, which can become a source of earning potential for you.
In these projects you will be given a designed responsive UI in Reactjs, and you have to make it functional by writing business logic to improve your frontend skills.
List of ReactJS projects for beginners:
- Word and Sentences Counter
- React Password Generator
- Random Quote App
- React TypeScript CRUD App
- React Memory Game
After completing these projects on your own, you will be able to perform all the tasks in React that a beginner has to:
- Fetch data from APIs
- Handle forms effectively
- Perform CRUD operations
- Apply logic to strings, arrays, and objects
- Utilize React
useState,useEffect, anduseRefhooks - Organize a scalable project and write clean code
And much more.
Note
You can fork starter project from GitHub.
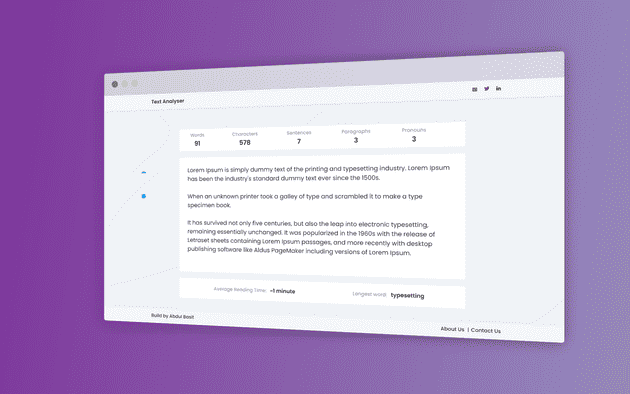
1. Word and Sentences Counter
Estimated time to build: 2-7 hours

Core concepts you will learn:
- How to deal with forms
- How to use
useState,useEffect, anduseRefhooks
The Word and Sentences Counter tool is a mini ReactJS beginner project that focuses on hooks and textarea.
In this project, you will calculate typed or pasted text values by applying logic to it.
The text area should calculate and show the following:
- Words
- Characters
- Sentences
- Paragraphs
- Average Reading Time
- Longest Word in Paragraphs
- Number of Pronouns (List Provided)
2. React Typescript CRUD Tasklist App
Estimated time to build: 3-8 hours

Core concepts you will learn:
- How to perform CRUD
- How to pass
propsfrom child to parent and parent to child
If you ask me for fundamentals to learn, not only in React but in any language or framework, I would suggest “learn CRUD”; yes, all apps need CRUD functionality.
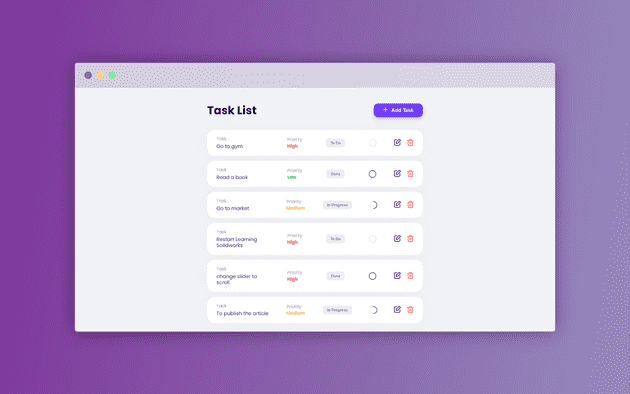
In the React TypeScript Tasklist project, you will create an application where user can create, read, update, and delete tasks.
Demo App Project Details3. React Password Generator
Estimated time to build: 2-6 hours

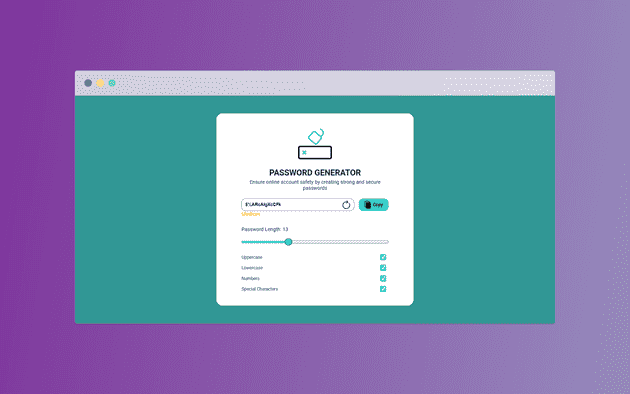
In this challenge, you will develop logic for a password generator, including options for:
- Creating and validating a strong password
- Generating a password with specified strength and desired characters
- Copying the password to the clipboard
All the above concepts are very important to create a big application in the future, so do not ignore this project.
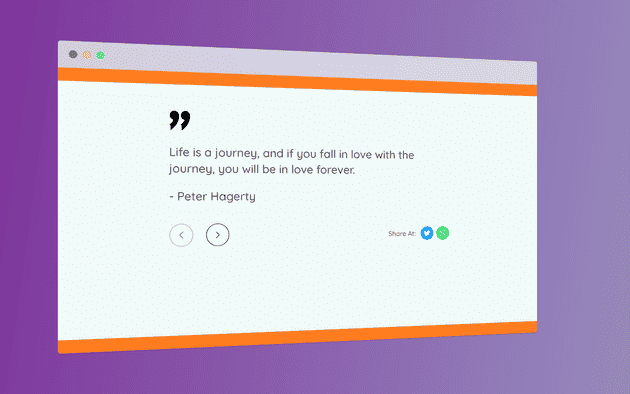
Demo App Project Details4. React Random Quote Generator
Estimated time to build: 2-5 hours

Core concepts you will learn:
- Fetch data from the server
- Share data on WhatsApp and Twitter
The Random Quote Generator is an easy beginner React project with API integration. How to interact with API data and display it in React.js is a fundamental skill that a beginner should have.
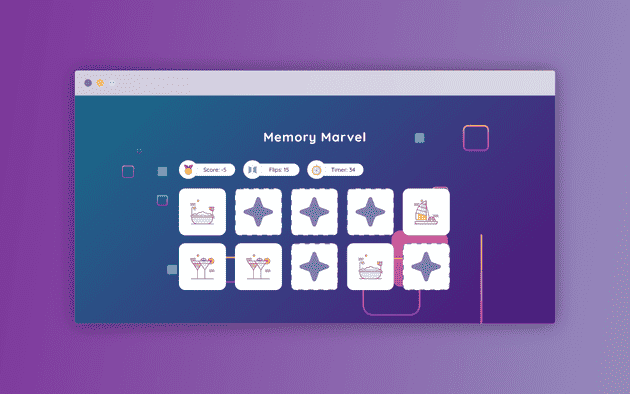
Demo App Project Details5. React Memory Game
Estimated time to build: 4-10 hours

I had a great time while creating the Memory Game project.
This project is purely focused on building logic skills. While writing the logic for the memory game, you'll need to handle various conditions, and you'll learn a lot. It will strengthen your logical thinking muscles.
Demo App Project DetailsImportant
If you are looking for a working solution, you can download it from Gumroad for free.
React Project Ideas for Micro SaaS
In this guide, we first discussed how to build individual components in React. In the second section, we covered writing business logic for ReactJS projects and make the UI functional.
If you've followed these two steps, now you have a solid understanding of how to build UI and write logic in React.js.
Congratulations! You're all set to build your very first React app that can be monetized through flipping or by displaying relevant ads or affiliate products.
Here are two ReactJS project ideas I'm going to talk about:
Beautify Screenshots - Project #1
Estimated time to build: 1-3 weeks - if you spend 3 hours or more daily.
Often, we need to share a screenshot of some portion of a web page on social media or with friends. There are apps that beautify these screenshots, for example, by adding a background, captions, positioning, and many other elements.
If you google the tool, you'll get the idea.
But remember, do not copy the UI and functionality exactly. Create your version of the app that serves better. For example, you can create templates, add title and subtitle features, and allow users to add multiple images.
I hope you got the idea.
Dashboard for Listing App - Project #2
Estimated time to build: 2-4 weeks - if you spend 3 hours or more daily.
All startups and apps need a dashboard. There are some common functionalities that each dashboard has, for example, adding, editing, and deleting a product (a product could be anything).
Basically, you are building a dashboard for a listing app. E-commerce is a listing app, any kind of directory is a listing app.
But do not focus only on the UI (the internet is full of dashboard UIs), build a backend as well. You can use Firebase, Supabase, or Appwrite as a backend.
Add generic features that users can modify as per their requirements.
After building these projects you might face challenges in flipping or earning through ads or affiliate products, but the three gains you'll get are much better than failures:
- A great addition to your portfolio.
- Something you can talk about.
- Your React skills will be upgraded, and you'll gain a lot of confidence.
Let me know via LinkedIn or email if this guide really helps you. What difficulties are you facing in your React journey?
Want to get more ideas like this? Subscribe to Codevertiser Magazine.