On This Page
Online Word and Sentences Counter tool is not some random online Frontend or ReactJS coding challenge. It is a complete real-world tool. You might have found similar tools for word counting on Google.
This project will give you practical knowledge and skills about similar available tools. It is not only a word counter but also has some additional features (word counter extended version) that you can showcase on your portfolio or launch as a micro-SASS.
Introduction to Online Word and Sentences Counter Tool Challenge
The Online Word and Sentences Counter is the first in the series of ReactJS coding challenges. In this challenge, we have created a text area that calculates some parameters in the typed or pasted Text. The text area should calculate and show the following:
- Words
- Characters
- Sentences
- Paragraphs
- Average reading time
- The longest word in paragraphs
- Number of pronouns in the Text (list is given)
How to start
- Fork Reactjs Coding Challenges GitHub repo
- Go to online-word-sentences-counter folder
- Run npm install or yarn to install dependencies
- Run the server, you will then see the below screen on your local host
You are good to go.

Objective: To make each feature of app functional. This is a live link of demo app.
Skills to be Tested:
The challenge requires you to write the logic in Reacjts, and tests you on the following skills:
- how does Javascript if conditions and loops work?
- The basics of regular expression (regex)
- You can work with string and array related tasks/problems.
- how to work with
useState(),useEffect(), anduseRef()hooks.
User Stories for Online Word and Sentences Counter ReactJS Challenge
Following are the “user stories” that you need to work on and make it functional:
-
Active text area: As soon the page load the text area will be active and the cursor will be blinking, we don’t have to click the text area to activate it.
-
Counting Words and Characters: It should count how many words and characters are there in the text. Let us do a quick test:
Quick Test to Count Words and Characters
Hello, I am John.
This text contains 4 words and 18 characters. Characters also include white spaces.
- Counting Sentences and Paragraphs: You must output the number of sentences and paragraphs in the Text. It should recognize the sentences using punctuation marks as the sentence ends at (.!?). A paragraph starts from a new line and must contain at least a word.
Quick Test to Count Sentences and Paragraphs
Hello, world! There are many variations of passages of Lorem Ipsum available?The majority have suffered alteration in some form, by injected humor, or randomized words which don't look even slightly believable.
The above text contains 3 sentences and 2 paragraphs.
- Counting Pronouns: You will find a list of pronouns in
src/data/pronouns.tsfile in the form of an array. You have to check how many pronouns have been used in the text. (I only added personal, object, possessive and reflexive pronouns in the file).
In the same way, you can count any desired list of words.
Quick Test to Check Pronouns
How are you? // 1 pronounI am Mike. // 1 pronounYou, ok? // 1 pronounThat is mine. // 1 pronoun
-
Calculate the Average Reading Time: Assume the average reading time is 225 words per minute. You have to find out how long it would take to read the given text.
-
Find Longest Word in the Text: If multiple longest words have the same length, it should show just the first one. Make sure you also handle edge cases like (.!?,) appear after the longest word.
Quick Test to Check Longest Word
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature, from 45 BC, making it over 2000 years old.
The longest word in the Text is “literature”.
- The project is created with React and Typescript, so make typescript happy by writing all types.
Complete Test
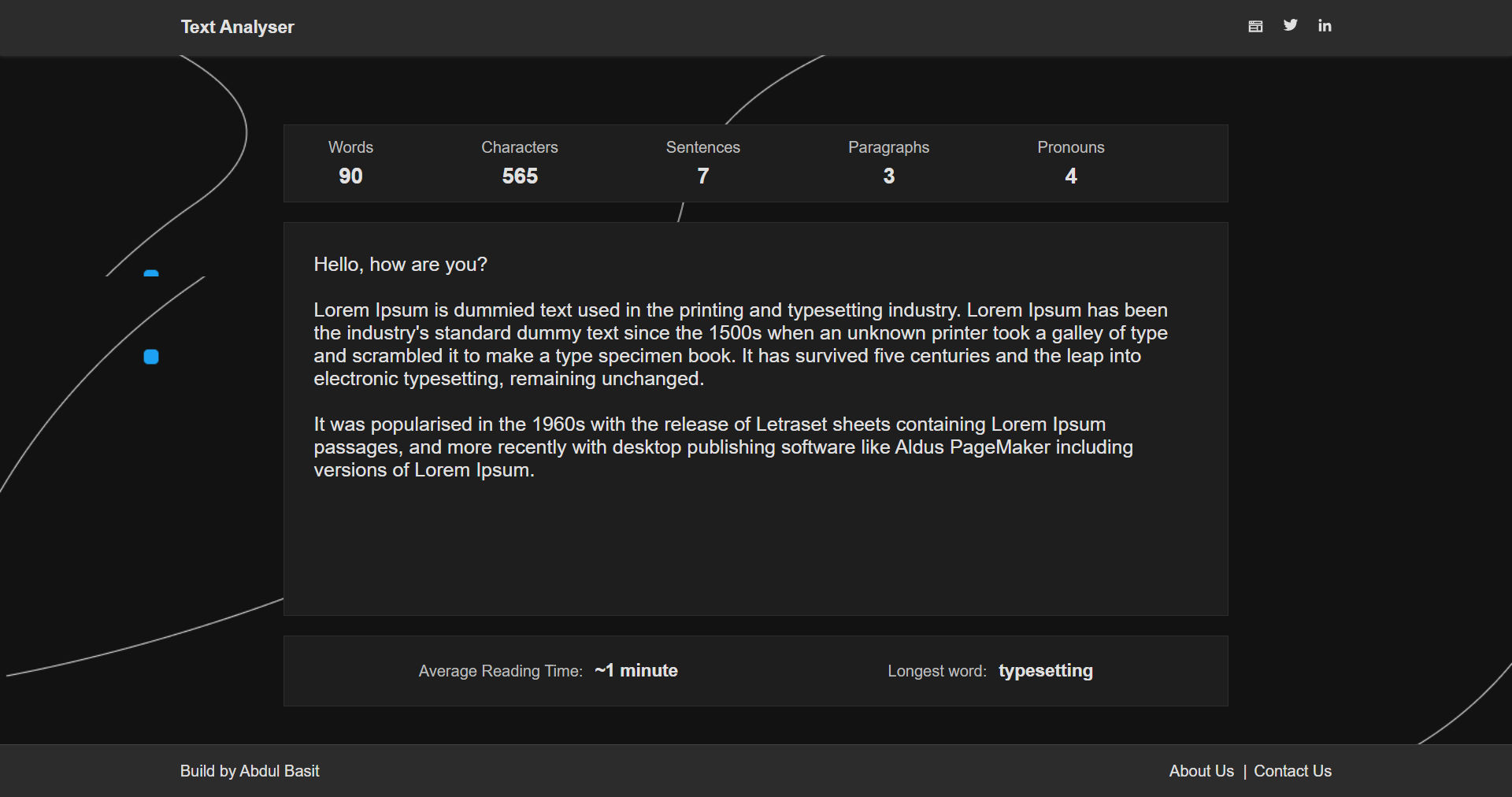
When you are done paste the following text into the tool and check if your answer matches.
Hello, how are you?
Lorem Ipsum is dummied text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book.
It has survived five centuries and the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
The above text contains:
Words: 88
Characters: 570
Sentences: 5
Paragraphs: 3
Pronouns: 4
Average Reading Time: ~1 minute
Longest word: typesetting

Hints and Resources
- You can use Javascript
replace()method with regex to handle edge cases - You can use
array.split()function to change the text from string to array - Javascript
includes()methods can be helpful too, to find if the word is in array - ReactJS
useRef()andforwardRefhook can be used to active text area on the first load - Fullstack React with TypeScript is the complete guide to using TypeScript with React. Learn TypeScript patterns with React additional ecosystem advice (testing, redux, SSR) by building several apps including a Trello clone, a Medium-like website, testing with a digital-item e-comm app, and more!
Looking for an answer?
For suggestions and collaboration, you can send me an email at basit@codevertiser.com or can reach out to me on LinkedIn or Twitter.
Important!
You can also subscribe to Codevertiser Magazine Newsletter and get the latest coding challenges delivered straight to your inbox