ABOUT ME
I’m Abdul Basit, a self-taught MERN Stack Developer. My background is in Mechanical engineering, and the last year of my degree, I discovered my interest in coding.
That’s why when I say “Self-taught”, I mean I’ve learned it by experimenting with code.
I have worked as a full-stack developer in different small and large companies. My expertise is in MongoDB, Express.js, React, and Node.js. I am passionate about building web applications, APIs, microservices, and the cloud.
Besides coding, I enjoy keeping an eye on trending tech innovations and technologies and reading to satisfy the cravings to consume quality content.
Why did I create Codevertiser | The motivation?
Having a different background was a challenge for me to get into the tech field. I coped with it by jumping from one point to another and fortunately found the right direction.
I started this blog to share my experiences and lessons from shifting to a new field, building web applications, and new learnings.
Here, I post new content about MERN Stack (Javascript), web development, and programming at least once a week.
- I have also started the ReactJS coding challenges series, which will help developers enhance their business logic skills. I have already designed the UI for you, and you just have to build its functionality and logic. Visit ReactJS Challenges
- I’ve also shared some mini-challenges to boost your logic game in just 5 minutes. In these challenges, you’ll implement basic logic to make the task functional. Visit ReactJS Mini Challenges with Codepen Templates
I’m also open to suggestions and discussions. Feel free to contact me on LinkedIn or Twitter for anything you want to discuss.
My Projects

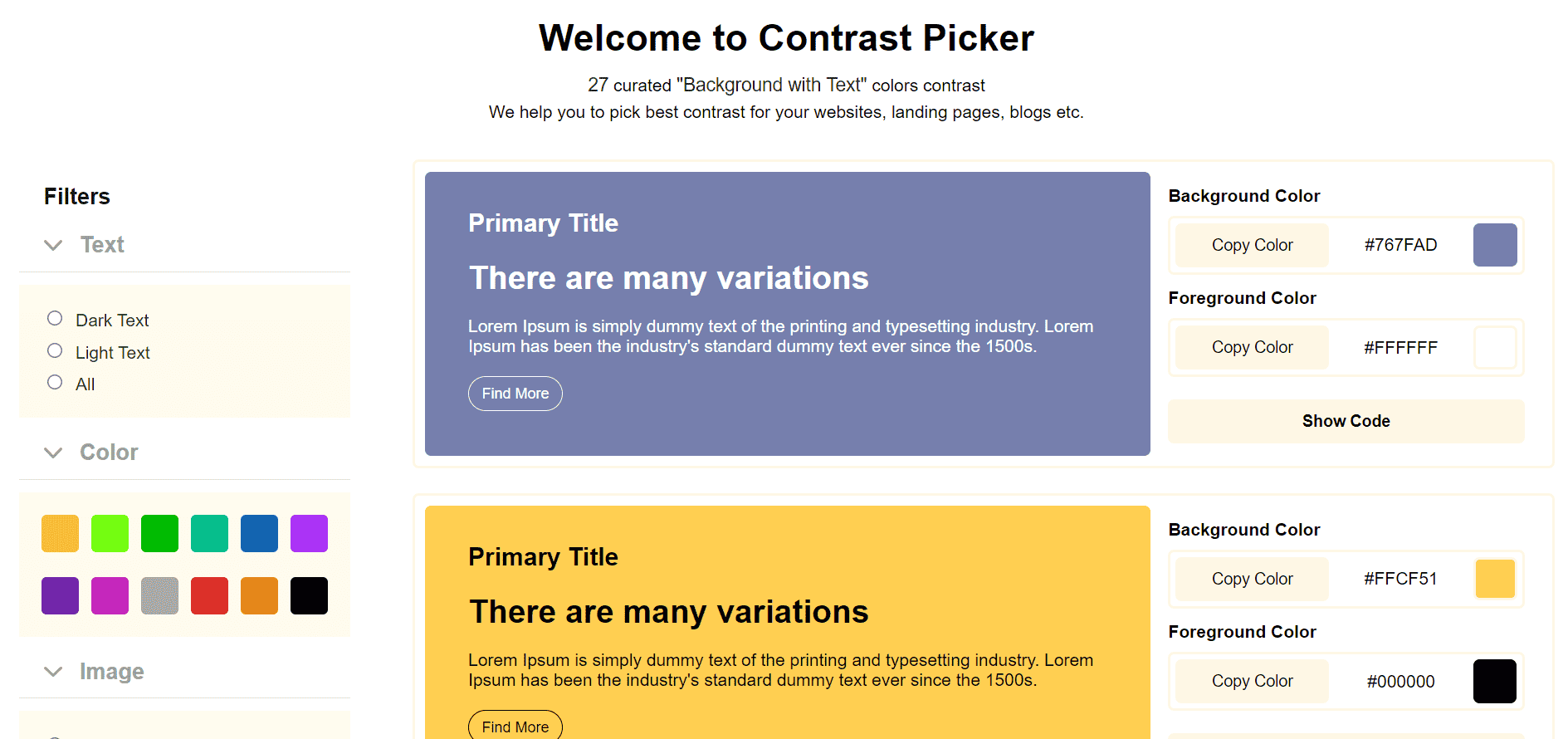
Color Contrast Collection
As a developer, I often struggle to select font colors with background contrast for my passion projects or write articles for codevertiser. So, I created a web app to list down color contrast I come across on the internet. It has 67 curated "Background with Text" colors contrast. You can choose the best contrast for your landing pages, stores, and blogs.
Visit Project
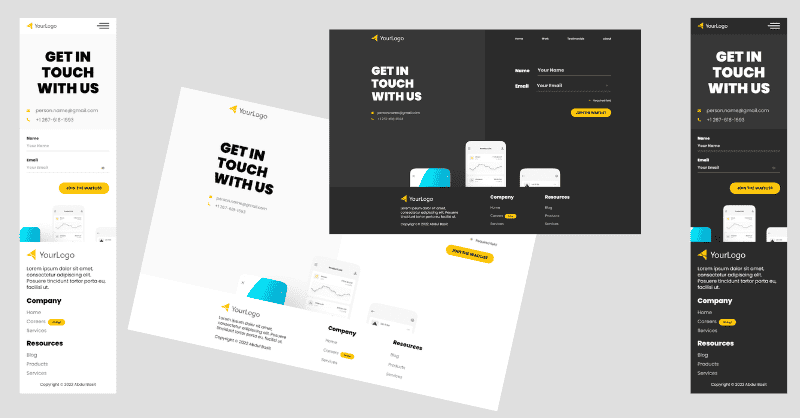
Waitlist Template Theme
I also developed a free ReactJS waitlist template with a light and a dark theme. It has styled Components for styling. I have tried to have structural and clean code, and isolated components that you can use in any project. I used site data or a dummy data folder for the navbar, footer, and other component.
Visit Template
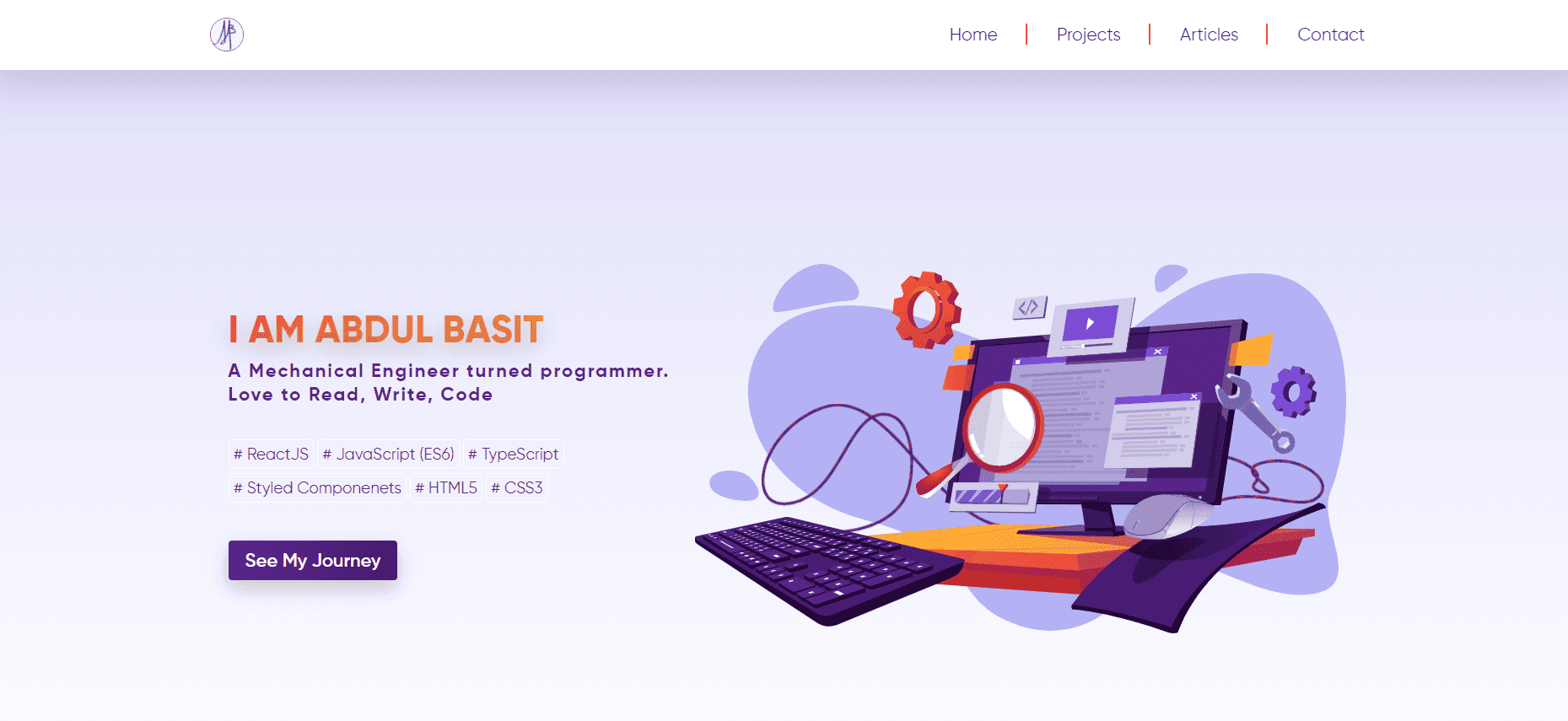
Personal Portfolio
I have a portfolio built with Gatsby and Markdown. My portfolio has everything about me: my journey, projects, and articles on the dev community. I am considering redesigning and rebuilding the portfolio in NextJS.
Visit PortfolioGitHub Profile
Apart from the above projects, I create valuable repositories on my GitHub. My GitHub has all the challenges and tutorials explained in my blogs. You can use them for practice or learning.
Visit ProfileContact Me
Whether you’re looking to hire a MERN developer or you’re a developer looking for resources, I’m always happy to talk. Feel free to reach out to me via the following platforms:
- LinkedIn: Abdul Basit
- X: @Basit_Miyanji
If you’d like to reach out for a collaboration or business proposal, you can email me atbasit@codevertiser.com