On This Page
- # How It Works
- # Who Is This For?
- # List of Reactjs Challenges
- # Challenge #1: Word and Sentences Counter
- # Challenge #2: React Password Generator
- # Challenge #3: Random Quote Generator
- # Challenge #4: CRUD Typescript Tasklist App
- # Challenge #5: React Memory Game
- # What to do when you complete ReactJS challenge?
- # What if you couldn’t do ReactJS Challenges?
Front-end developers play multiple roles in software companies. If you categorize these roles, you will see two broad categories.
- UI developers
- Business logic developers.
The UI developer implements the design, while the other implements the logic and makes the app functional. The second one requires sound logic practice to make the UI work accordingly.
If you're looking to sharpen your ReactJS skills, you're in the right place. These free ReactJS coding challenges are designed to test your ability to build business logic in React. Each challenge comes with a responsive UI built using ReactJS—but it’s not functional. That’s your job.
You might be wondering how you’ll know what to do. Don't worry! I have added user stories for each challenge. Following these user stories will help you make the UI functional.
Note
These beginner-friendly ReactJS coding challenges are designed to help you write real-world logic, not just build pretty UIs
Tech Stack: ReactJS with Typescript
How It Works
- ReactJS coding challenges repo includes each challenge inside its own folder.
- Every challenge comes with a fully-built responsive UI using ReactJS and TypeScript.
- Your job? Write the business logic to bring the UI to life.
- Each challenge has its own description page with:
- Clear user stories
- Helpful hints
- Follow the user stories to complete the logic step-by-step.
- No need to touch the UI or styles—it’s already taken care of. Just focus on the logic.
Here’s what you’ll get when you will clone the challenges GitHub repository:
- 5 hands-on React coding challenges (20–60 mins each)
- Starter code for every challenge to help you get going fast
Who Is This For?
This challenge pack is perfect for:
- Students or job seekers practicing frontend interviews
- Bootcamp learners looking for ReactJS project challenges
- Beginner React developers looking to practice real-world scenarios
- Anyone stuck in the tutorial loop and ready to build real features
- React learners who want to sharpen their logic and problem-solving skills
- Developers interested in building small tools that they can convert into micro SAAS
- Companies looking for ReactJS hiring challenges to assess their candidate's ReactJS coding skills
In short,
If you know the basics of React and want to get your hands dirty—this is for you!
List of Reactjs Challenges
All challenges are completely free and thoughtfully crafted to be unique.
Each one targets different JavaScript and React skill sets — from arrays and objects to strings, regex, and even React hooks. Whether you're into logic building or UI-focused components, there's something here for you to sharpen your skills.
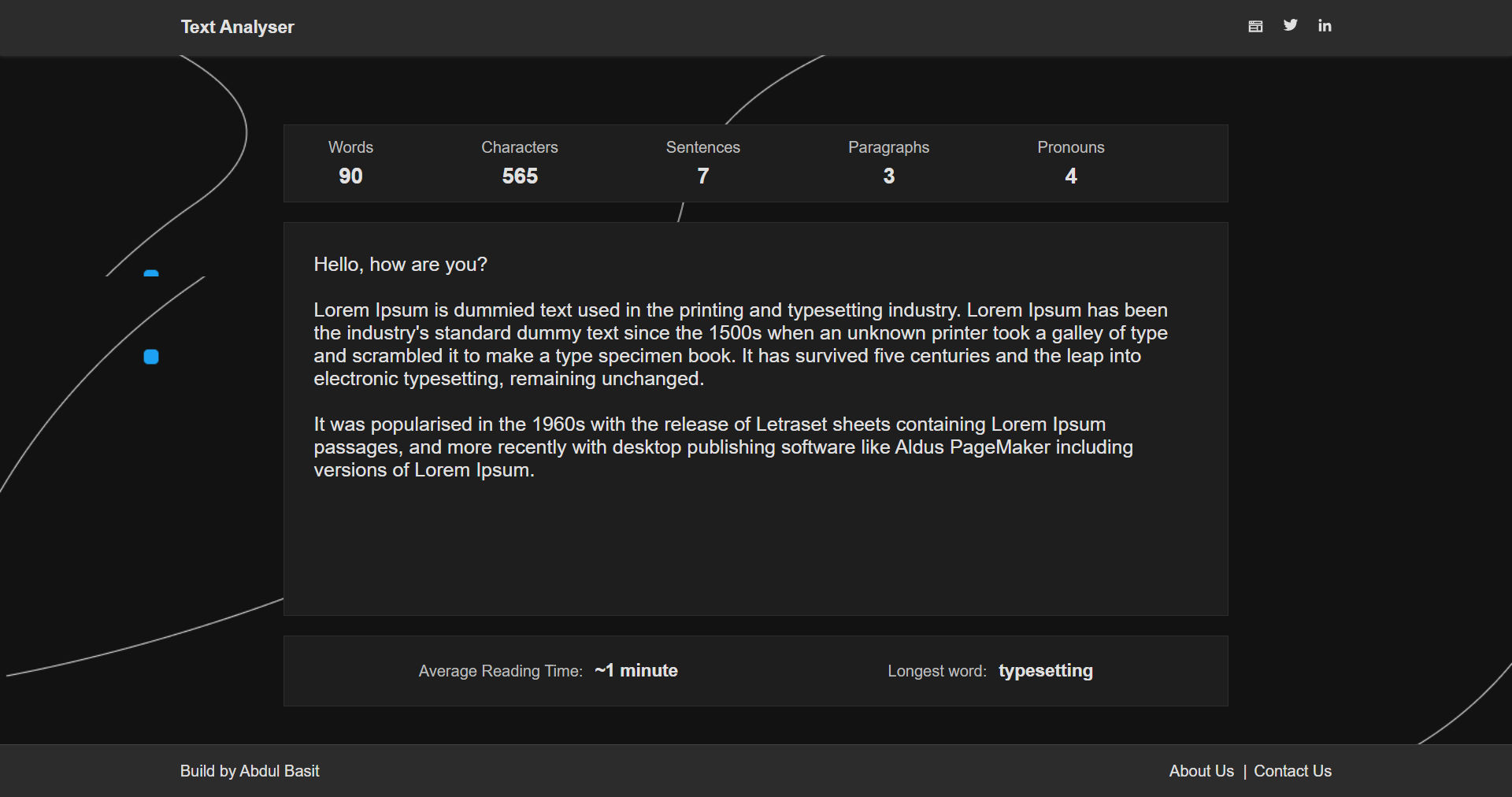
Challenge #1: Word and Sentences Counter
It is an easy challenge in which you have to build logic for a text analyzer that will count the number of words, letters, paragraphs, and more of the text written in the textarea.
Estimated time to complete:
15–25 minutes
Skills covered:
- React useState hook
- JavaScript string methods
- Controlled inputs (textarea)
- Basic conditionals and loops
 Accept the Challenge
Demo App
Accept the Challenge
Demo App
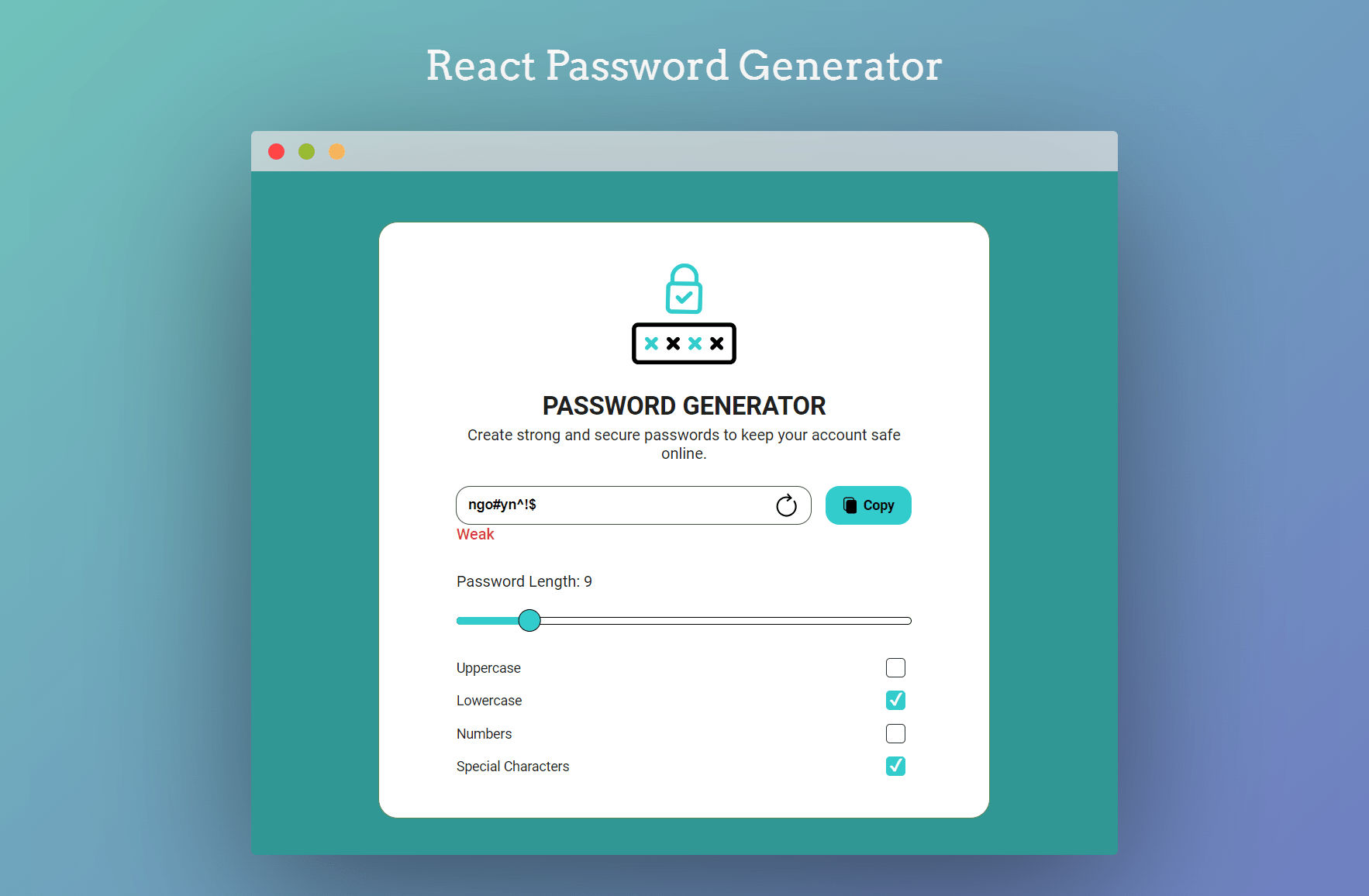
Challenge #2: React Password Generator
The React Password Generator challenge is suitable for beginner React developers who are struggling to write logic in ReactJS.
In this challenge, you will develop logic for a password generator, including options for creating and validating a password with a specified strength, copying the password, and passwords with desired characters.
Estimated time to complete:
25–40 minutes
Skills covered:
- Conditional rendering
- Event handling in React
- React
useStateanduseEffecthooks - Working with strings and regular expressions for validation
 Accept the Challenge
Demo App
Accept the Challenge
Demo App
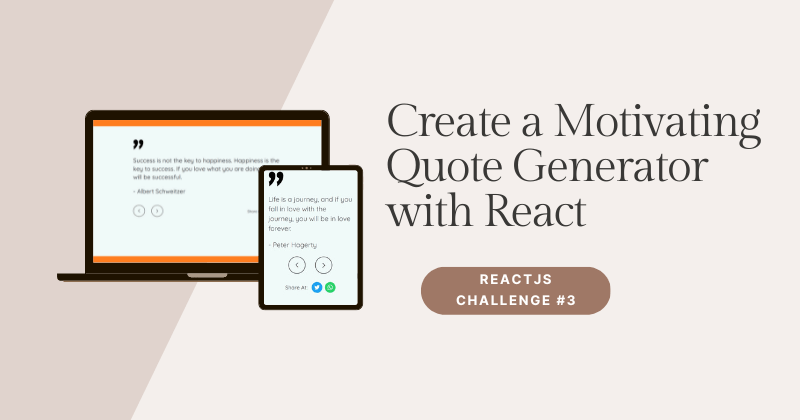
Challenge #3: Random Quote Generator
Challenge yourself to build a random quote generator using ReactJS and showcase your front-end development skills. Flourish your creativity with this fun code challenge!
This challenge differs slightly from Text Analyzer and Password Generator because you need to fetch data from json-server using Axios.
Estimated time to complete:
30–45 minutes
Skills covered:
- Styling React components
- Working with Axios for API requests
- Conditional rendering based on API responses
- React
useState,useEffect, and asynchronous data fetching
 Accept the Challenge
Demo App
Accept the Challenge
Demo App
Challenge #4: CRUD Typescript Tasklist App
This React Typescript Tasklist/Todo challenge requires you to perform CRUD operations with instructions to write clean, reusable, manageable, and scalable code.
This challenge is different and more challenging than the last three challenges you have completed. If you can complete this ReactJS Typescript Tasklist challenge independently, you can be easily hired as an intern/junior React developer.
Estimated time to complete:
1–2 hours
Skills covered:
- Implementing CRUD operations
- TypeScript integration with React
- Managing state and props in TypeScript
- Writing reusable, clean, and maintainable code
- How to use same form for add and edit functionality
 Accept the Challenge
Demo App
Accept the Challenge
Demo App
Challenge #5: React Memory Game
Do you wonder how Memory Game logic works or want to write your own using ReactJS? This challenge is specially designed to test your JavaScript and React logics.
Estimated time to complete:
1–2 hours
Skills covered:
- Handling events in React
- Add timer and scoring system in react
- Building interactive applications with React
- Conditionally displaying the modal when all matches are completed or the time is finished
 Accept the Challenge
Demo App
Accept the Challenge
Demo App
What to do when you complete ReactJS challenge?
-
Compare your code with mine: As there are many ways to do coding challenges and build logic, you can go through my code to compare and learn to write less lines of code.
-
Add to your Portfolio: You can also add these challenges to your portfolio, but after changing the overall layout of the tool. You can use your own theme and customize it in any way to make it more impressive. Since we are using themes for CSS, you only have to replace or add variables in the theme file.
-
Share on your Twitter handle: You can also share your answer or your experience of ReactJS coding challenge on Twitter by adding #codevertiser #100DaysOfCode (if you are following the journey), #frontEndChallenges #reactjsChallenges
Can you star the ReactJS Challenges GitHub repo?
I love creating free content that helps developers start their jobs and excel in their careers. Each challenge requires a lot of time to create.
First, I brainstorm the challenge idea. Then, I collaborate with a freelance UI/UX designer to design the idea. After that, I convert the design into code and write content for the challenge.
It's a lengthy process that requires time, energy, and resources.
By starring ReactJS Coding Challenges GitHub repository, you will motivate me to create more free content like this.
Star The RepoWhat if you couldn’t do ReactJS Challenges?
Ideally, you should finish these challenges on your own regardless of how long it takes, as figuring it out on your own would help hone your skills as a front-end and ReactJS developer
However, you can see hints if you are stuck somewhere in the middle. Hints will give you a better idea about how to write logic.
Need Help or Working Code?
Do you want to chat? Send me an email at basit@codevertiser.com or can reach out to me on LinkedIn or Twitter.
Important!
You can also subscribe to Codevertiser Magazine Newsletter and get the latest coding challenges delivered straight to your inbox