On This Page
Being a Frontend ReactJS developer, I often come across tasks that are bit tricky and require some time to build logic. Here I am going to list the ReactJS mini UI challenges.
For each challenge, I have created a codepen template to start.
These challenges are designed to sharpen your ReactJS business logic skills which take not more than 5 minutes.
I will update this page regularly with new challenges, so subscribe to stay updated.
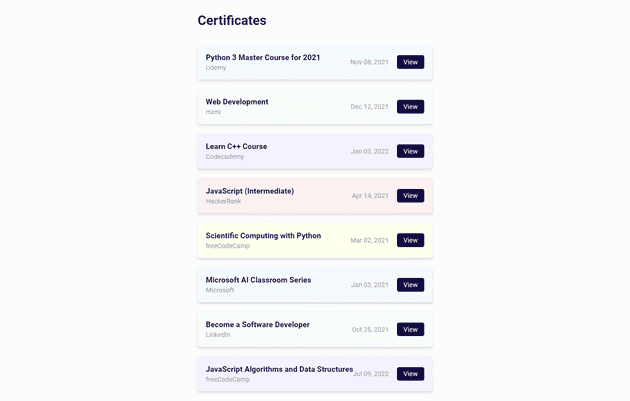
Mini Challenge 01: Changing Background Colors for Certificates Card
Story for the challenge
Suppose you're creating a portfolio and want to showcase your certificates on one of the screens. In that case, you can make each certificate card visually appealing by giving it a different border color. To achieve this, you can apply an array of colors to the certificate cards in ascending order.
Background Colors
const bgColors = ['#F0FAFF', // Very Light Blue'#F7FDFA', // Very Light Green'#F5F2FF', // Very Light Purple'#FFF1F1', // Very Light Pink'#FEFFED', // Very Light Yellow]
You need to assign a different background color for each certificate card in ascending order. Here are the details:
- Assign colors to cards: The first certificate card should have the first color
(#F0FAFF)from the colors array, the second card should have the second color, and so on. When all five colors have been used, it should restart from the first color. - Handle fewer cards: In case you have fewer cards in the data object than the number of colors, for example, if you only have 3 cards, then it should use only the first 3 colors.
The result will look like this:
 Certificate Cards Codepen Template
Certificate Cards Codepen Template
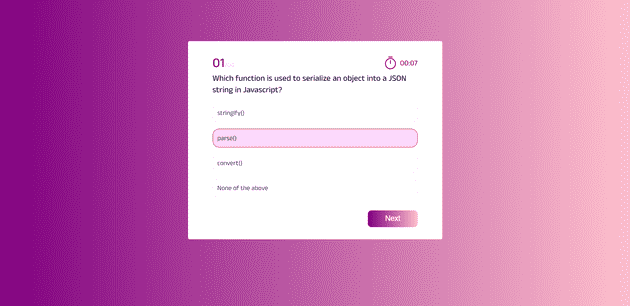
Mini Challenge 02: 7-second Quiz

If you're a React developer, chances are you've built a quiz app before. But what if we added a twist to the challenge? In this quiz app challenge, the basics have already been taken care of - users can select an answer, move to the next question, and track their results. Now, it's time to take this quiz app to the next level by adding a timer logic.
Here are the details of the timer functionality:
- Timer for each question: The timer should start from 7 seconds for each question.
- Countdown each second: The timer should count down by one second for each passing second.
- Answer within 7 seconds: The user should answer the question within 7 seconds.
- Move to the next question: If the user doesn't answer the question within 7 seconds, the timer will finish and move to the next question
- Retry Quiz: Also add a retry quiz (option) button at the end of the quiz. The user can take the test again.
Take the challenge to test your JavaScript and React skills
Quiz App Codepen TemplateI will keep adding mini ReactJS challenges from time to time to this page, consider subscribing… If this helps you in any way show some love by sharing with your fellow developers.