On This Page
We are back with another quick tutorial related to styled-components. In this, you will learn how to use locally downloaded images with styled-components. To use these images, we will use the img tag with the .attrs method of styled-components.
So, before diving into the coding part, let us first understand the styled-component .attrs method.
Why and when to use styled-components .attrs method
As per styled components docs
“It is a chainable method that attaches some props to a styled component. The first and only argument is an object that will be merged into the rest of the component's props.”
Simply, attrs() in styled-components serves the following purposes:
- To make your styled components' default HTML attributes so you won't need to give the prop
- To change the default HTML property by passing props to a component that dynamically styles itself.
Example to understand styled-components .attrs method
For clear understanding, first, we have downloaded an image from Unsplash and passed it into the src attribute of the img tag. Later, we will change the code into styled components.
Code with the src and alt attribute
import DevDesk from './assets/images/dev-desk.jpg'const App = () => {return (<div><img src={DevDesk} alt="Article Cover" /></div>)}export default App
Code with a simple styled component in react
The logic of the code is the same, but we have converted the simple react component to a styled component.
import styled from 'styled-components'import DevDesk from './assets/images/dev-desk.jpg'const CoverImg = styled.img`width: 500px;`const App = () => {return (<div><CoverImg src={DevDesk} alt="Article Cover" /></div>)}export default App
Code using .attrs Method
import styled from 'styled-components'import DevDesk from './assets/images/dev-desk.jpg'const CoverImg = styled.img.attrs((props) => ({src: props.src,}))`width: 500px;`const App = () => {return (<><CoverImg src={DevDesk} alt="article cover" /></>)}export default App
Comprehending the difference between codes
All the above codes have the same results. You might have questions like:
- Why are we changing the code when the results are similar?
- Why have we added the src props using the .attrs method to the code?
The answer is to make the code clean, manageable, and organized. Now we are going to add the alt attribute to the img tag using the .attrs attribute.
import styled from 'styled-components'import DevDesk from './assets/images/dev-desk.jpg'const CoverImg = styled.img.attrs(({ src }) => ({src: src,alt: 'Article Cover',}))`width: 500px;`const App = () => {return (<><CoverImg src={DevDesk} /></>)}export default App

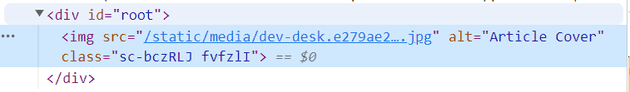
If we inspect the DOM, we can see that the image tag has an alt attribute. Isn't it incredible? In addition to img tags, we can use the .attrs attribute everywhere else we need to add props.
Was it helpful for you? If yes, do share it within your community. Happy learning!