Front-end developers play multiple roles in software companies. If you categorize these roles, you will see two broad categories: UI developers and business logic developers. The UI developer implements the design, while the other implements the logic and makes the app functional. The second one requires sound logic practice to make the UI work accordingly.
So, we are here with some interesting ReactJS coding challenges to help you test your ReactJS skills. These coding challenges have built-in user interfaces using ReactJS. They are responsive but not functional so writing business logic using ReactJS is your challenge.
You might be thinking how you’ll know what to do. I have added user stories for each challenge. Following these user stories will help you make the UI functional.
Tech Stack: ReactJS with Typescript
Who Can Use These ReactJS Coding Challenges?
-
Beginner developers looking for fun little frontend coding challenges to test their ReactJS logic-building skills
-
Developers interested in building small tools that they can convert into micro SAAS
-
Companies looking for ReactJS hiring challenges to assess their candidate's ReactJS coding skills
List of Reactjs Challenges
All challenges are free. I wanted the challenges to be different and designed them carefully. In each challenge, I have covered different skill sets of JavaScript and Reactjs, from the array to object, the string to regex, and Reactjs hooks.
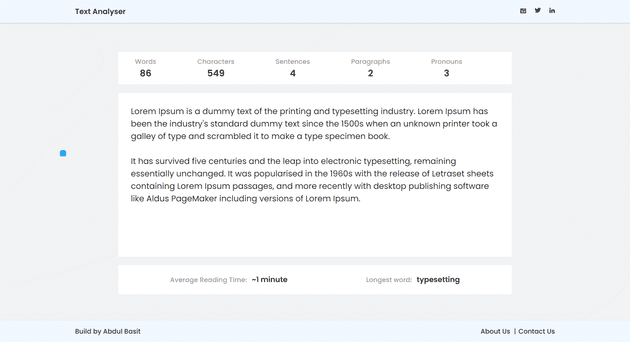
Challenge #1: Text Analyzer Tool
It is an easy challenge in which you have to build logic for a text analyzer that will count the number of words, letters, paragraphs, and more of the text written in the textarea.

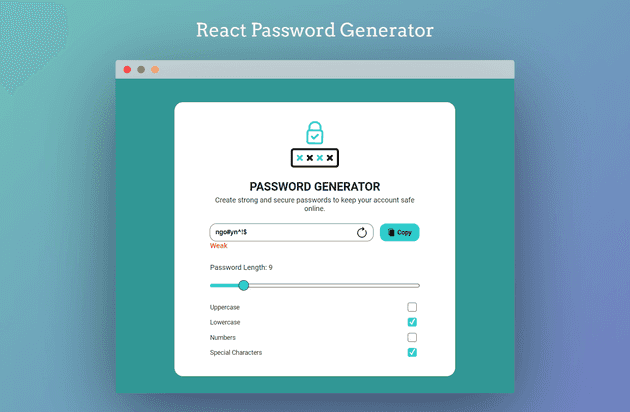
Challenge #2: React Password Generator
The React Password Generator challenge is suitable for beginner React developers who are struggling to write logic in ReactJS. In this challenge, you will develop logic for a password generator, including options for creating and validating a password with a specified strength, copying the password, and passwords with desired characters.

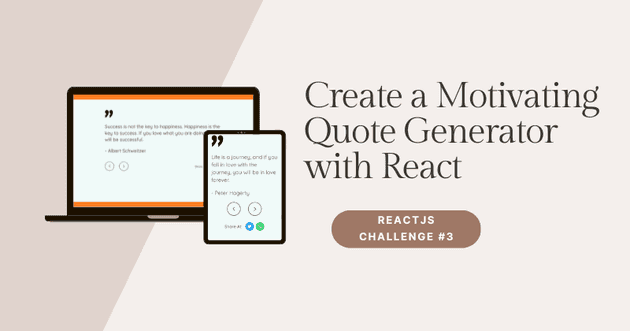
Challenge #3: Random Quote Generator
Challenge yourself to build a random quote generator using ReactJS and showcase your front-end development skills. Flourish your creativity with this fun code challenge! This challenge differs slightly from Text Analyzer and Password Generator because you need to fetch data from json-server using Axios.

Challenge #4: CRUD Typescript Tasklist App
This React Typescript Tasklist/Todo challenge requires you to perform CRUD operations with instructions to write clean, reusable, manageable, and scalable code. This challenge is different and more challenging than the last three challenges you have completed. If you can complete this ReactJS Typescript Tasklist challenge independently, you can be easily hired as an intern/junior React developer.

Challenge #5: React Memory Game
Do you wonder how Memory Game logic works or want to write your own using ReactJS? This challenge is specially designed to test your JavaScript and React logics.

What to do when you complete ReactJS challenge?
-
Compare your code with mine: As there are many ways to do coding challenges and build logic, you can go through my code to compare and learn to write less lines of code.
-
Add to your Portfolio: You can also add these challenges to your portfolio, but after changing the overall layout of the tool. You can use your own theme and customize it in any way to make it more impressive. Since we are using themes for CSS, you only have to replace or add variables in the theme file.
-
Share on your Twitter handle: You can also share your answer or your experience of ReactJS coding challenge on Twitter by adding #codevertiser #100DaysOfCode (if you are following the journey), #frontEndChallenges #reactjsChallenges
Can you star the ReactJS Challenges GitHub repo?
I love creating free content that helps developers start their jobs and excel in their careers. Each challenge requires a lot of time to create.
First, I brainstorm the challenge idea. Then, I collaborate with a freelance UI/UX designer to design the idea. After that, I convert the design into code and write content for the challenge.
It's a lengthy process that requires time, energy, and resources.
By starring ReactJS Coding Challenges GitHub repository, you will motivate me to create more free content like this.
Star The RepoWhat if you couldn’t do ReactJS Challenges?
Ideally, you should finish these challenges on your own regardless of how long it takes, as figuring it out on your own would help hone your skills as a front-end and ReactJS developer
However, you can see hints if you are stuck somewhere in the middle. Hints will give you a better idea about how to write logic.
Need Help or Working Code?
Do you want to chat? Send me an email at [email protected] or can reach out to me on LinkedIn or Twitter.
Important!
You can also subscribe to Codevertiser Magazine Newsletter and get the latest coding challenges delivered straight to your inbox